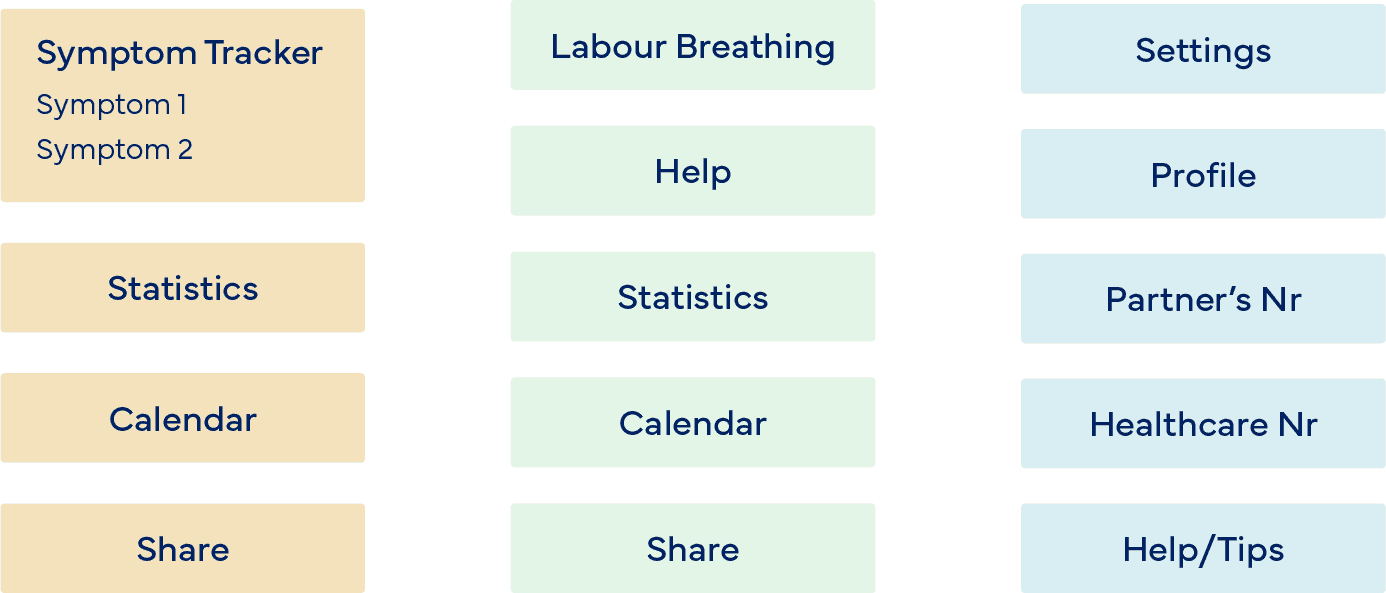
Navigation
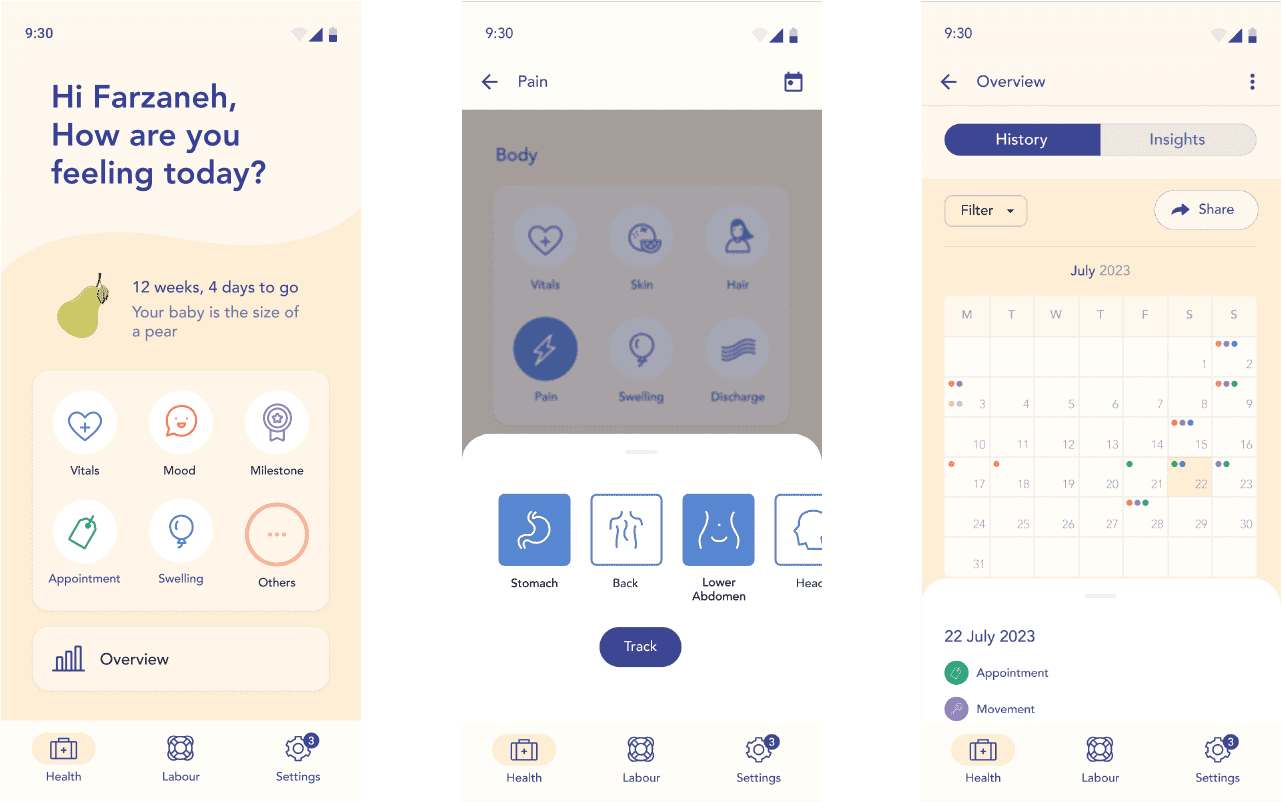
Instead of the burger button at the top left of the app screens, I added a bottom navigation bar with 3 options. This is easier for the user to reach with their thumb, and ensures that they aren’t overwhelmed with buttons at first glance. The app is divided in 3 sections; Symptoms, Labour, and Settings.
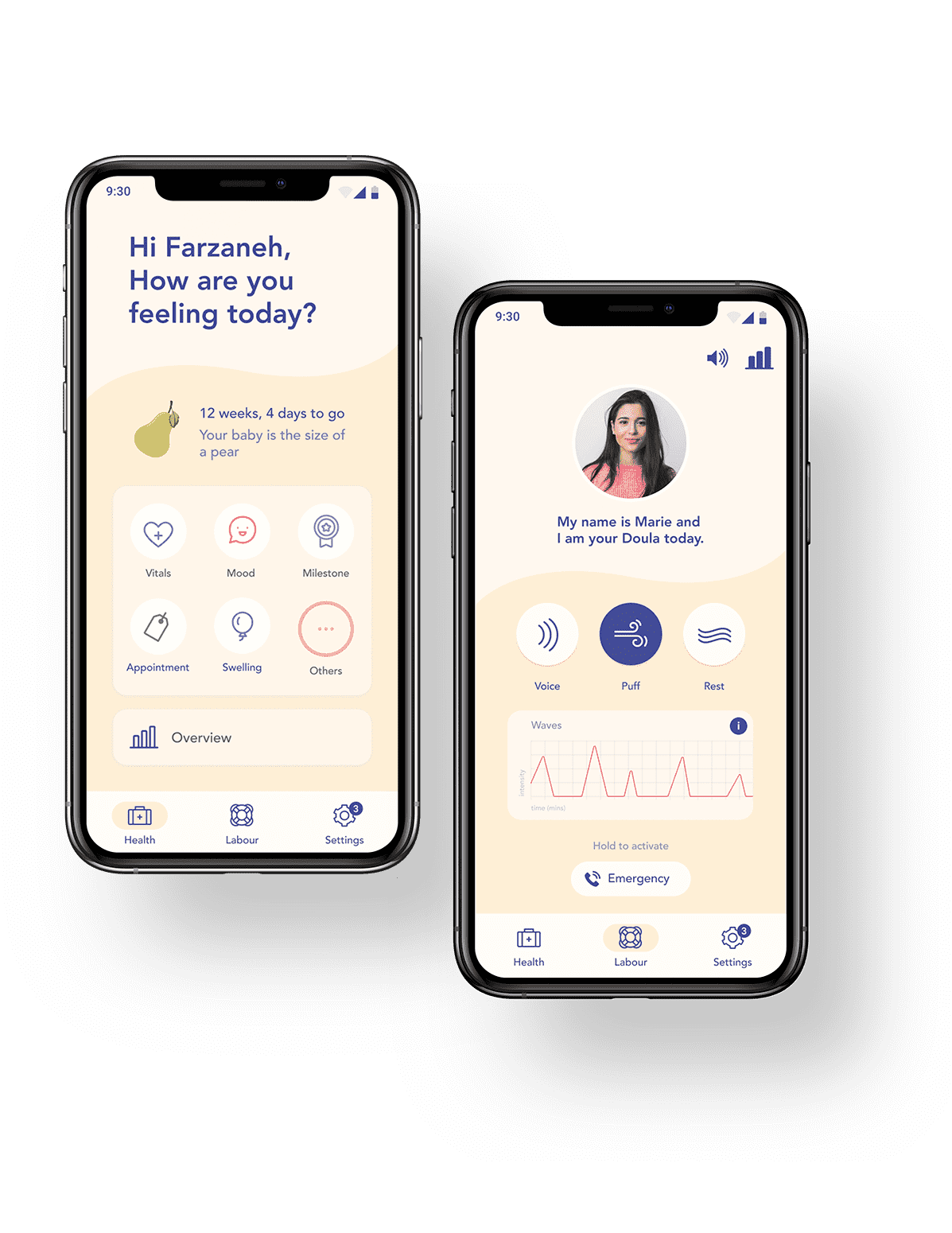
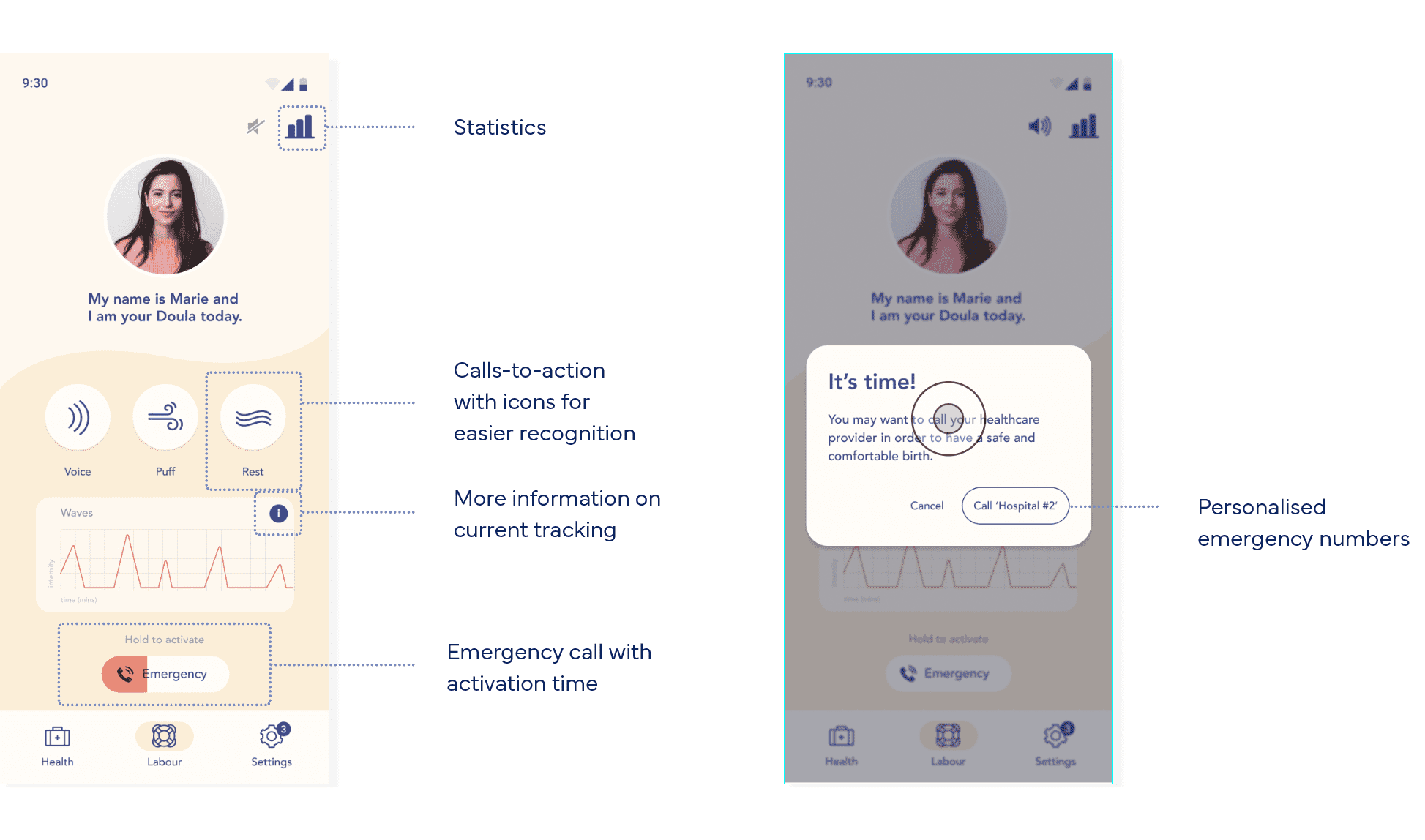
Labour Screen
I decided to add the portrait at the top of the screen, so that the user may feel more connected to their doula throughout the coaching. Furthermore, I used the word “doula” instead of coach, to retain semantic continuity.
The background music may be muted at any time using the top bar, which also contains the statistics button.
The biggest importance is still placed on the 3 buttons, Voice, Puff, and Rest, since this is the main purpose of the screen. After testing the screen with a user, I realised the need for an emergency call button. In order to avoid accidental calls, I decided to use a “hold to activate” interaction to the button. When activated, the button turns orange, which differentiates it from all other buttons in the app.